情報デザイン ITパスポート対策テクノロジ系技術要素編①
6 views
2023-10-312023-10-31
情報デザインの考え方・手法
デザインの原則
情報をわかりやすく伝えるためのデザインの原則には以下の4つがあるといわれています。
| 近接 | 関連する要素同士を近くに配置し、情報にまとまりをもたせる。 |
|---|---|
| 整列 | 左揃え、中央揃え、右揃え、上揃えなど決められたルールで統一的に要素を並べる。 |
| 反復 | 同じルールに基づいたスタイルやフォーマットを繰り返し使用する。 |
| 対比 | 要素ごとに強弱をつけることで重要な部分を目立たせる。 |
シグニファイア
シグニファイアとは、人間がある特定の行動を起こすよう自然に誘導するデザインや仕掛けのことです。例えば、駅などでみられる投入すべきゴミの種類に応じてゴミ投入口の形状を変えているゴミ箱がこの例として挙げられます。

構造化シナリオ法
デザインされたものが実際に使用されている場面を想定してデザインの要件を決定していく手法です。構造化シナリオ法では、
- バリューシナリオ(ユーザーにとってサービスの価値)
- アクティビティシナリオ(想定される利用シーン)
- インタラクションシナリオ(使用時の具体的な行動、操作)
に分けてシナリオを考えます。
UXデザイン
UXとは(User Experience)とは、ユーザーが商品やサービスを通じて得られる体験全体のことであり、そうしたユーザー体験が満足のいくものとなるよう意識してデザインを行うことをUXデザインといいます。
関連する用語には、利用者の使いやすさを中心に据えて設計を行う人間中心設計があります。
ユニバーサルデザイン
年齢や文化,障害の有無や能力の違いなどにかかわらず,できる限り多くの人が快適に利用できることを目指したデザインをユニバーサルデザインといいます。
Webアクセシビリティ
Webサイトで発信される情報を高齢者や視覚などに障害のある人にも理解できるよう工夫することを意味します。例えば、画面読み上げソフトを使用した際にも意味がわかるよう画像に説明文を付与しておくなどがこれに当たります。
インフォグラフィックス
インフォメーション(情報)とグラフィックス(図像)を組合せた造語で、情報やデータをわかりやすく視覚的に表現したものを意味します。
ピクトグラム
絵文字や絵を使った図表のことで、言語が理解できなくても何を意味しているのか分かるようデザインされたものを指します。例えば、トイレや非常口のマークがこれに該当します。

ヒューマンインタフェースの設計
ヒューマンインタフェースとは、人間とコンピュータシステムの接点となる部分のことです。例えば、キーボード、マウス、データの入力画面などがこれに当たります。
GUI
Graphical User Interfaceの略で、アイコンなどのグラフィックスを多用した視覚的な表示,ポインティングデバイスなどによる直感的な操作を特徴とするインターフェースを指します。
GUIで使用される部品には以下のようなものがあります。
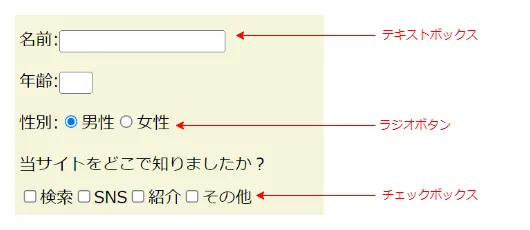
| テキストボックス | 文字の入力を受け付ける。 |
|---|---|
| ラジオボタン | 複数の項目の中から1つを選択させる。 |
| チェックボックス | 複数項目の中から複数項目を選択させる。 |
| プルダウンメニュー | 特定の場所をクリックするとメニュー項目が表示される。 |
| リストボックス | 枠内に選択可能な項目を表示する。 |

非GUIなインターフェイス
現在もっともよく使われているインターフェイスはグラフィカルユーザーインターフェースですが、他にも以下のようなインターフェースが存在します。
ジェスチャーインターフェース
手や体の動きによってコンピューターを操作することのできるインターフェースを指します。家庭用ゲーム機などで利用されています。
VUI
Voice User Interfaceの略で、音声によってコンピューターを操作することのできるインターフェースを指します。スマートフォンの音声アシスタントやスマートスピーカーで利用されています。
CUI
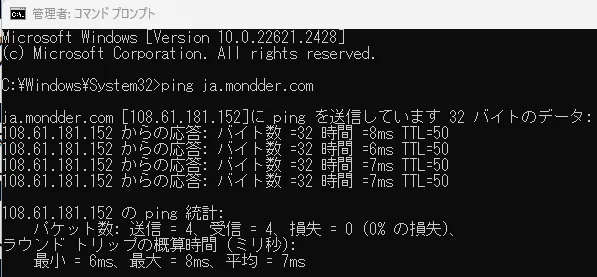
Character User Interfaceの略で、文字を入力することによってコンピューターを操作するインターフェースを指します。ITエンジニアがサーバーの設定をする際などには現在でも主流の方法となっています。

Webデザイン
WebサイトやWebアプリケーションのデザインも他のソフトウェアのデザインと同じく色調などに統一性をもたせたることやユーザビリティ(使いやすさ)を意識することが求められますが、Webサイトは様々なWebブラウザからアクセスされ、ブラウザによって使える要素や表示が異なっていることがあることがあるのでこれにも気を配る必要があります。
モバイルファースト
サイトの種類にもよりますが、近年ではPCからのアクセスよりもスマートフォンやタブレットなどのモバイル端末からのアクセスの方が多くなっています。これに合わせてモバイルでの画面デザインを優先する考え方をモバイルファーストといいます。また、画面サイズの異なるPCでもモバイルでも同一のデザインで対応できるようにしたデザイン設計をレスポンジブデザインといいます。
CSS
WebサイトではCSS(Cascading Style Sheets)を使って、HTML要素の色、大きさ、間隔などを記述します。例えば、h3という要素に対するスタイルの指定は以下のようになります。
h3{
font-size : 16px;
color : red;
margin : 0.5rem;
}
確認問題(過去問)
ITパスポート試験平成27年秋問61
文化,言語, 年齢及び性別の違いや、障害の有無や能力の違いなどにかかわらず,できる限り多くの人が快適に利用できることを目指した設計を何というか。
ITパスポート試験令和4年問33
IT機器やソフトウェア,情報などについて,利用者の身体の特性や能力の違いなどにかかわらず,様々な人が同様に操作,入手,利用できる状態又は度合いを表す用語として,最も適切なものはどれか。
基本情報技術者試験平成31年度春問24
GUI の部品の一つであるラジオボタンの用途として,適切なものはどれか。
これだけで受かるITパスポート
https://ja.mondder.com
